about and contact info
Introduction:
articleCreate(private):
meshVault(private):
vaultAdverticement:
VideoResume cookie dialog: RESUME
Technology demonstration: Demo
Email address: terop@kotiposti.net
Phone number: +358 50 5827126
Github: https://github.com/terop2/GameApi (private repo)
Source Code: GameApi-sourcecode-v27.tar.gz.
Yours,

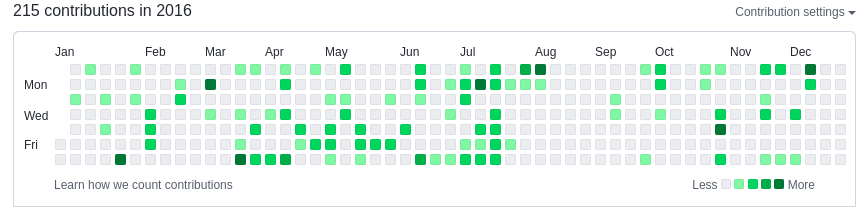
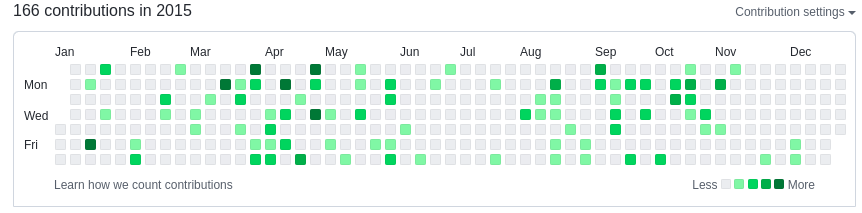
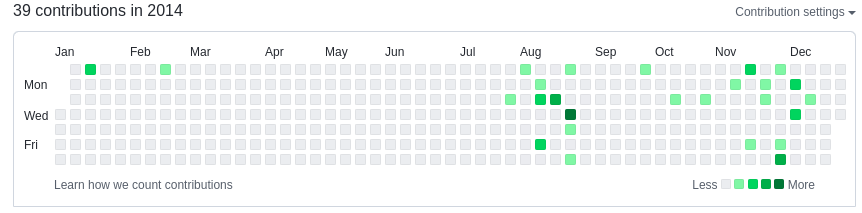
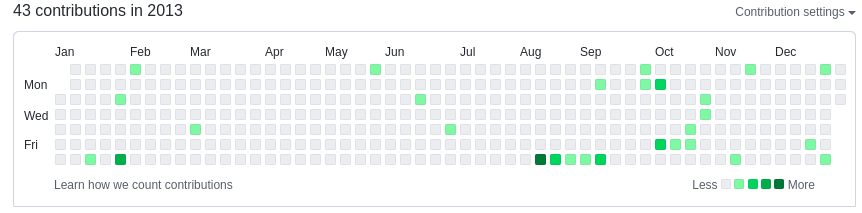
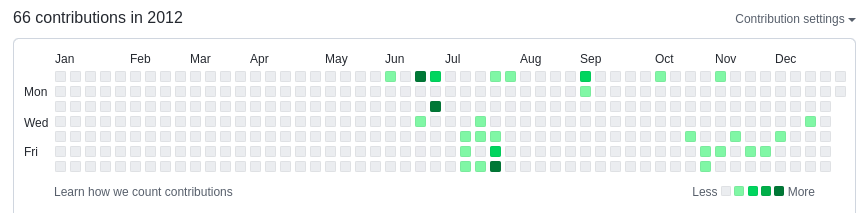
Development history of the project:











Terms and conditions:
- You have explicit permission to use gameapi builder and for creating 3d model, the node graph, and deploy the end result to a web site of your choice
- You are not allowed to add copyright infringing content to any url slots inside builder tool. While builder can filter out some of that usage, the checks are not perfect and if that happens, we basically cannot do anything to protect our end users from the content owner's legal actions
- For children at ages 10-18 years old, gameapi builder provides safe learning environment where it is difficult to do large mistakes like publishing sexual material, copyright infringements or racist brainwashing.
- GameApi builder and web site does not create additional communication channels for human communication. This is to ensure that our end users do not suffer communication overload
- is not a social media platform. Correct designation is "Content Creation Tool Provider" and "Web Publishing Enabler" and also "Content Publisher"
- Standard disclaimers apply, no warranty or ability to return purchased material
frequently asked questions
What is dinoengine.com?
- dinoengine.com is groundbreaking way to bring web to next level. Next generation web will be 3d with dinoengine.com's technology.
How does the site work?
- DOWNLOAD: You download the builder tool
- CREATE: Create your powerful message with 3d technology
- CODEGEN: You get piece of c++-like code representing animation
- PUBLISH: place 3d engine to your web server
- ENJOY: Then open the animation in your browser
What are the advantages in your approach?
- OpenGL based software-only solution, so no need to buy a camera
- File size is very small. The file size is like 30 lines of c++ code,
instead of megabytes of video files
- It's based on "designing the future", instead of "recording the past"
- Displaying models works via URL's: normal web technologies are used to transfer animations to other computers on the planet
What are the disadvantages?
- Work amounts are higher than simply pressing "record" button in a camera.
- Designing 3d animations usually requires some planning
- The tool is slightly more complicated than we wanted
- Flexibility of the underlying software is always a problem
- End product sizes are pretty small, so you can't expect full length movie
as the output of this process
- Different animation models are very limited -- basically just translate/rotate
- We don't have sound or music support at all, because it's fundamentally based on recording industry technology, and we're not experts in that area.
Is there a 3d model viewer that uses your engine?
Yes. It's
here
Useful other sites which you can drag and drop content to the viewer are at least:
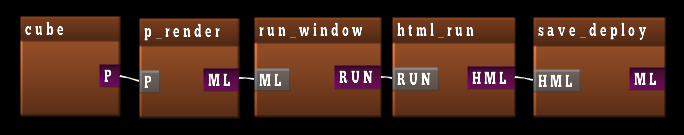
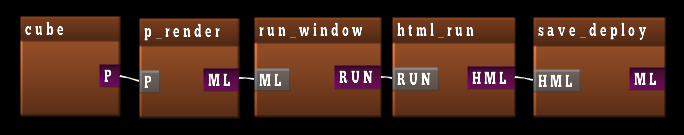
What is the minimal node graph that can be deployed to web?

Important part for deployment is the properties of html_run, since it
contains url to your hosting space, which you need to change. This
ensures that any urls that you load inside the node graph can be
fetched from your hosting space. Unrestricted url access is not
allowed for copyright reasons.
Web server config(.htaccess) should be something like the following: (you should change the url)
Header set Access-Control-Allow-Origin "https://dinoengine.com"
Header set Cross-Origin-Embedder-Policy "require-corp"
Header set Cross-Origin-Resource-Policy "same-site"
Header set Cross-Origin-Opener-Policy "same-origin"
Header set Access-Control-Allow-Headers "range"
What technologies are you using to provide the features of the site?
- C++
- php
- OpenGL
- SDL2
- glew
- emscripten
- libfreetype
- stb_image
- openvr
- holoplay
- tiny_gltf
- (normal browser environment)
In addition to these external stuff, we have internal development in the following modules:
- GameApi
- GameApi Builder/editor
- web_page
- mesh-page
- iot_main
- parser2
What kind of features are available in the base system?
- OpenGL instancing
- 3d mesh data structure
- triangles/quads/lines/cones/spheres/cubes/torus
- colours/normals/texture coordinates
- materials like snow/brashmeta/web/distance fields
- shading
- animations/movement/matrices
- skeletal animations
- vertex animations
- recursive shapes/trees
- waveforms
- volumes
- 2d and 3d rendering
- sprites / bitmaps
- circles/rectangles/triangles in 2d
- fonts/text rendering
- etc..
Why do tool menus not do anything?
- you can link boxes whenever the labels match
- display menu from right mouse button is disabled until linking has been completely done from the left side of the boxes -- this is because left side is inputs, and right side is outputs, and all inputs need to be available for box to work correctly
What keybindings are there in the tool?
- ctrl-s saves the data to mod.txt
- 'a' rotates the model in most dialogs under "display"
- 'd' rotates the model in most dialogs under "display"
- delete (in box title bar) deletes the box
- esc exits the application
- esc (in blk_window) exits the full screen mode
What tools you should try immediately?
- m_snow, m_flat for shading
- anim_translate/anim_rotate for movement
- move_ml for movement
- seq_ml for moving from one scene to another
- cube/sphere/cone/torus for basic shapes
- p_render/m_bind for basic rendering
- p_render_inst/m_bind_inst for OpenGL instancing
- li_from_polygon/li_to_cone/random_quad for some amazing effects
- static_instancing/ms_static_inst for cpu side instancing
- blk_window and MainLoopApi features to finish your product
I get browser crashes when loading your web site in windows machines
Here's steps to fix some webgl2 problems in windows:
- about:flags -> angle graphics backend -> opengl
It seems the default d3d11 webgl2 backend is somewhat broken, but happily
its possible to fix the problem by using the opengl backend.
I get error while loading the animations
- With new pthreads support in the site, browser settings need to be changed
- Chrome users: chrome://flags should have webassembly pthreads enabled
- Firefox users: about:config shuold have shared.memory=true
What browser should I use?
On my laptop I get the following benchmarks(this test:
here(
- some users have reported 700fps, but with high-end video card
- Brave browser gives about 147fps
- firefox is 54fps
- Chrome is at 30fps
What does blogs think about our site?
- mediaisnothingtomebutistilllikeit blog

![]()